As started the work in last week, I finally created a PR which has partially refactored move.js file(around +60, -60 changes were there). I made changes in the following format(for example):
Changed from document.getElementById(‘selector’).style.display = ‘none’; to $(‘#selector’)[0].style.display = ‘none’;
i.e. changed document.getElementById(‘selector’) to $(‘#selector’)[0] everywhere.
For testing purposes, I added an example to show that these kind of changes won’t fail and will work. Here is the example as mentioned in the PR:
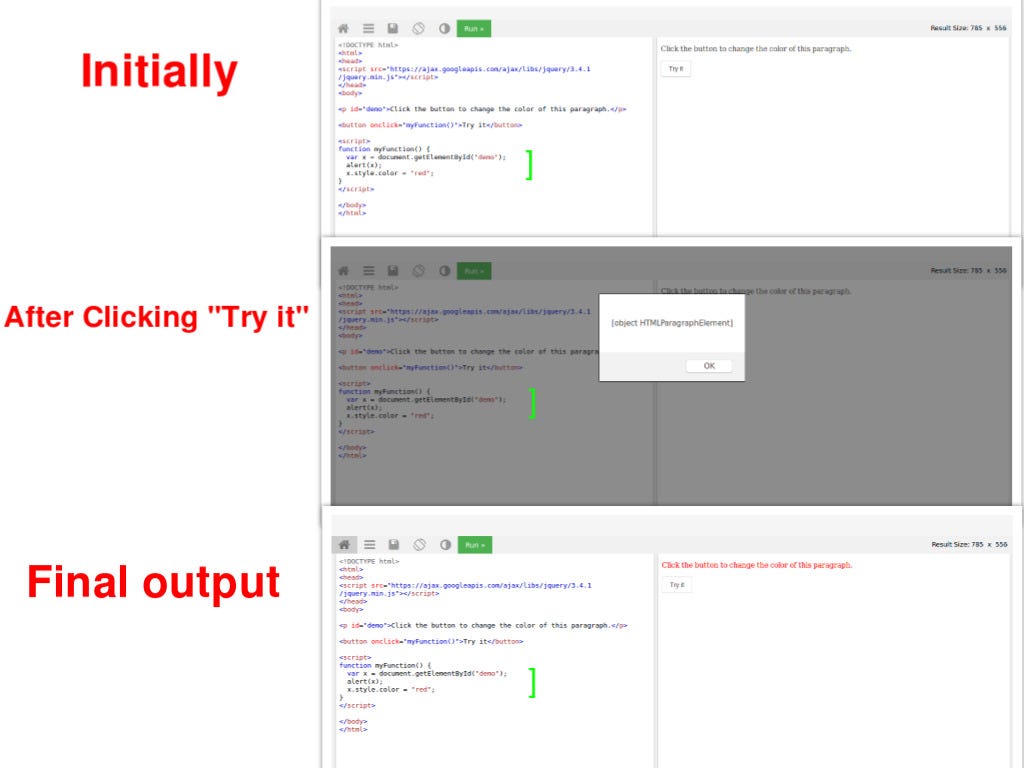
Using document.getElementById(‘selector’)


After creating this PR, Deven Bansod commented:
“this would work for the elements selected with IDs only. I’d ideally use .css() method to set the styles instead of manually selecting the first element and setting the native properties. IMO (even though it works) this current approach sort of doesn't use JQuery's power at all.
Using .css() would auto-loop over all the selected elements, so would be easier to read when we're selecting based on input types, classes etc”
Further, one of the other mentor, Saksham Gupta supported this comment and added “Don’t try to hard-code things. As you’re trying to refactor the code, try to do it in such a way that would let other developers work on the code without much changes to your code. It gets extremely difficult to manage such things on such a large scale.”
With those comments, I finally got the good picture and started working towards this. Thus I started changing the things again, here are the type of changes I have done:
- From “document.getElementById(‘selector’).style.display = ‘none’;”
to “$(‘#selector’).css(“display”, ‘none’);” - From “document.getElementById(‘selector’).style.position = ‘absolute’;”
to “$(‘#selector’).css(“position”, ‘absolute’);” - From “document.getElementById(‘selector’).style.zIndex = ‘103’;”
to “$(‘#selector’).css(“z-index”, ‘103’);” - From “document.getElementById(‘selector’).style.visibility = ‘visible’;”
to “$(‘#selector’).css(“visibility”, ‘visible’);” - From “document.getElementById(‘selector’).style.left;”
to “$(‘#selector’).offset().left;” - From “document.getElementById(‘selector’).style.top;”
to “$(‘#selector’).offset().top;” - From “document.getElementById(‘selector’).style.left = value + ‘px’;”
to “$(‘#selector’).offset({left: value});” - From “document.getElementById(‘selector’).style.top = value + ‘px’;”
to “$(‘#selector’).offset({top: value});” - From “document.getElementById(‘selector’).width = value;”
to “$(‘#selector’).width(value);” - From “document.getElementById(‘selector’).height = value;”
to “$(‘#selector’).height(value);” - From “document.getElementById(‘selector’).style.width;”
to “$(‘#selector’).width();” - From “document.getElementById(‘selector’).style.height;”
to “$(‘#selector’).height();” - From “document.getElementById(‘selector’).offsetWidth;”
to “Math.round(parseFloat($(‘selector’).outerWidth()));” - From “document.getElementById(‘selector’).offsetHeight;”
to “Math.round(parseFloat($(‘selector’).outerHeight()));” - From “document.getElementById(‘selector’).checked”
to “$(‘selector).is(“:checked”)” - From “document.getElementById(‘selector’).checked = false;”
to “$(‘selector).prop(‘checked’, false);” - From “document.getElementById(‘selector’).offsetLeft”
to “$(‘selector’).position().left + parseInt($(‘selector’).css(“marginLeft”))” - From “document.getElementById(‘selector’).offsetTop”
to “$(‘selector’).position().top + parseInt($(‘selector’).css(“marginTop”))” - From “document.getElementById(‘selector’).innerHTML === ‘v’”
to “$(‘selector).html() === ‘v’;” - From “document.getElementById(‘selector’).innerHTML = value”
to “$(‘selector).html(value);” - From “document.getElementById(‘selector’).className = value;”
to “$(‘selector).addClass(value);” - From “document.getElementById(‘selector’).value”
to “$(‘selector).val()” - From “document.getElementById(‘selector’).className === value”
to “$(‘selector).hasClass(value)”
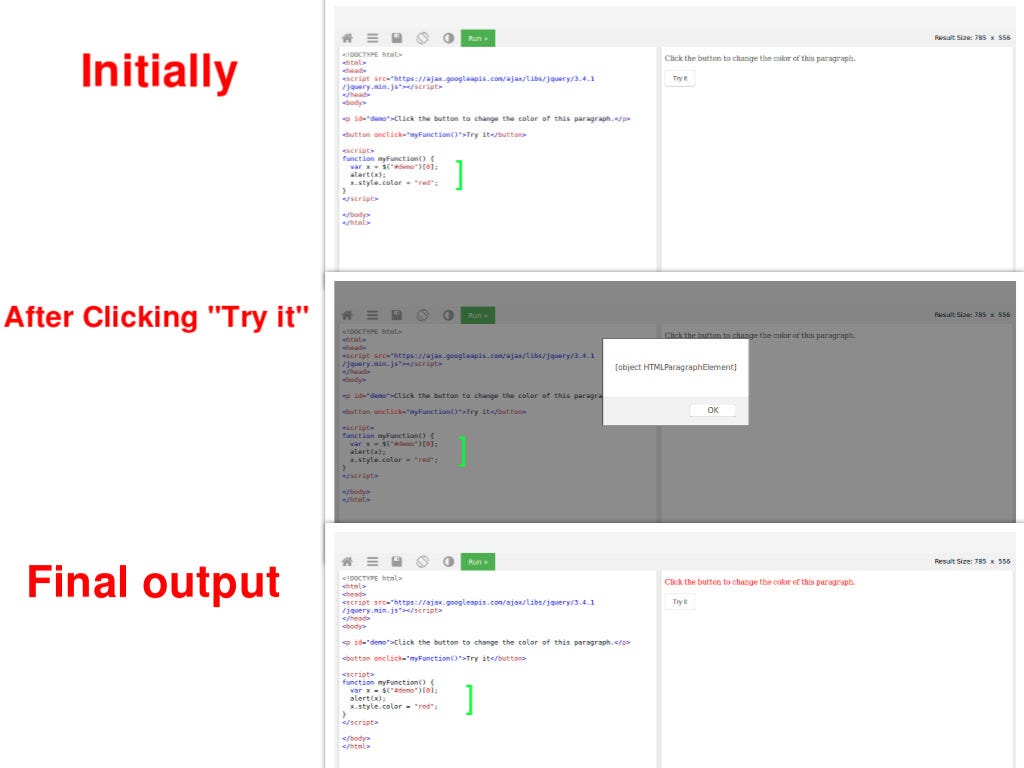
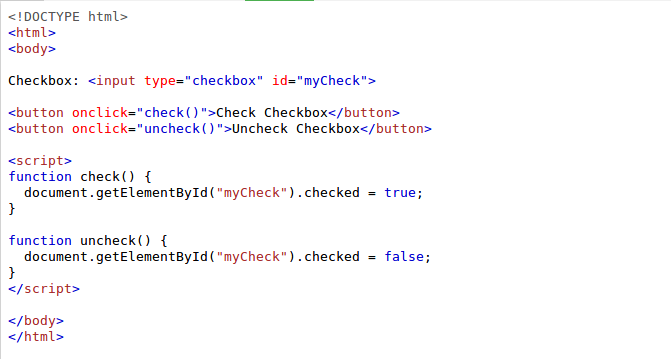
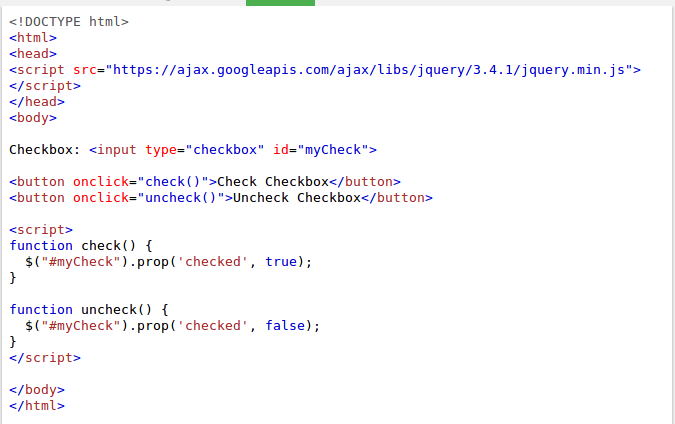
I have tested all these on w3school. For testing, I have opened something in standard vanilla JavaScript with DOM objects on their Tryit browser and made changes as per jQuery and run the same thing. Thus there was no change in results before and after the changes were made, thus validating the syntax. Here is an example for one of the above situation:



Here looking for the appropriate syntax and validating them took me a lot of time. And finally after these things, I committed the changes with no more hard-coded things.
Also side by side, Deven Bansod commented and pointed out the same issues with the previous PR which were part of phase-1 work. Once when I was done with the partial refactoring of move.js, I have done and resolved the same for these files as pointed out by Deven:
- https://github.com/phpmyadmin/phpmyadmin/pull/15339
- https://github.com/phpmyadmin/phpmyadmin/pull/15338
So now, I will be waiting for the reviews from mentors. Once made all the requested changes, we need to replicate the same for the rest of the move.js file and history.js file. Also, need to complete the documentation work in the week-7 of GSoC.